Aktion Juni 2024
Slider Plugin (in Header Spalte) deaktiviert, funkt. nicht mehr
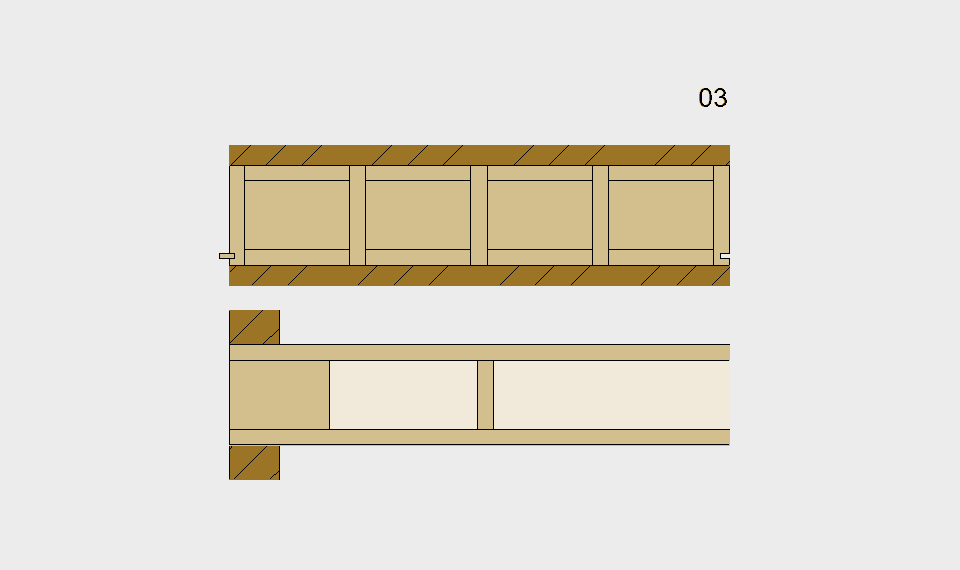
Lignatur Template-Übersichten
Checkliste für neue Inhalte (Webseiten & Bilder/Files)
Seiteneigenschaften bearbeiten – Testlink: «Sprung innerhalb Seite»
Alle Optimierungen sollen die Keywords stärken gemäss Liste!! -> Keywordliste ...
- 1.) Reiter «Allgemein»: Falls Navigationspunkt umbenannt wird, soll «URL-Segment» und ev. «Alternativer Navigationstitel» geprüft / angepasst werden
- 2.) Bei neuen Seiten Reiter «SEO» und «Soziale Medien» befüllen / kontrollieren, siehe dazu:
- 3:) SEO Feld «Titel für Suchmaschinen» – Seitentitel
Falls es für die Google-Optimierung zweckmässig ist, den vorher gewählten Seitentitel nochmals zu überschreiben, kann dies im Feld «Titel für Suchmaschinen» vorgenommen werden. Diese Anpassung ist nur im HTML-Quellcode wirksam und für den Leser nicht ersichtlich. Der «optimale Titel» besteht aus 10 - 70 Zeichen (mit Leerzeichen, ideal: 55 - 65). Der Titel hat das entsprechende Keyword, wenn möglich an erster Stelle und besteht aus ein oder zwei Sätzen. - SEO Feld: «Beschreibung» – Meta Description
Der Inhalt der «Meta Description» sollte 70 bis nicht mehr als 155 Zeichen (inkl. Leerzeichen) beinhalten. Die Description wird sehr oft bei einem Googletreffer unterhalb des Links publiziert. Es ist eine Zusammenfassung des Seiteninhalts in 2 - 3 Sätzen. Achten Sie darauf, dass die wichtigsten Suchwörter ca. 2x erwähnt werden und eher am Anfang kommen.
Social Media Optimierung (Open Graph Facebook und Twitter)
- Bildergrössen für OpenGraph: Es können mehrere Bilder ausgewählt werden, idealerweise 1'200 x 630 Pixel (B x H).
- «Open Graph Titel» und «Twitter Titel» – 50 bis max. 90 Zeichen (ohne Leerzeichen)
Ideal sind so rund 50 Zeichen: zB. «Tilsiter Natur pur – das Reinheitsgebot des Schweizer Käses.» - «Open Graph Beschreibung» und «Twitter Beschreibung» – 100 bis 297 Zeichen (inkl. Leerzeichen)
zB. «Nebst Schokolade, Bergen, Banken und Uhren wird die Schweiz auch gerne mit Käse in Verbindung gebracht. Dass unser Schweizer Käse weit über die Grenzen hinaus bekannt und beliebt ist, macht uns natürlich stolz, verpflichtet aber auch in gewisser Weise.» - Das Resultat kann man im Facebook-Developer-Check prüfen:
https://developers.facebook.com/tools/debug/
Nach neu Upload von Files (Bilder, PDF's, etc.)
- 8-3er Konvention bei Filenamen beachten! keine:
Umlaute, Sonderzeichen, Leerschläge und Grossschreibung! - erlaubt sind: Minus und Underline, immer «-» Minus verwenden
- Sinnvole Dateinamen gemäss Keywords wählen!
- via «Dateiliste» danach Files via Klick auf Filename «Alternativer Text» ausfüllen (normale Schreibweise mit Leerschlägen und Gross-/Kleinschreibung mit Abständen.
Website Dokumentation der Inhalstelemente
- Die Homepage startet mit einem über die ganze Breite gehaltenen Text-Bildslider
- Grundsätzlich sind, wo immer möglich, alle Elemente immer als Text-Bildelement (Text & Medien) mit leider +/- fixer Höhe aufgebaut
- Das erste (Titel-) Inhaltselement einer Webseite weist jeweils einen dunkelgrauen Text-Hintergrund auf, die weiteren Elemente sind hellgrau
- Danach folgen die Element im 40 : 60% oder 50 : 50% Verhältnis, je nach Bedarf, siehe Beispiele unten
- Ausnahmen bilden folgende Webseiten:
- Erklärungen «Worksite», ganz in grau gehalten, -> Worksite ...
- Konfigurator, eigenes -> Spezial-App ...
- Bim-Texturen, eigenes -> Spezial-App ...
- die Teamseite mit Filterfunktion -> Team ...
- die Referenzen mit vielen Sonderfunktion (linear abfüllbar) -> Referenzen ...
- die Referenzbeschreibungen (nur Text) -> Referenzbeschreibung ...
- und Hamburgermenu (Symbol oben rechts)
- Einblender (mit Holztextur Hintergrund) «Swissness» - ...
Textspalte links: 40% – Bildspalte rechts: 60%
Background Farben: dark grey, light grey, white, transparent
Responsive Padding für Randabstand Mobil
Spalten: 40, 50 und 60% (zu Gesmat 100 %) frei wählbar, inkl. Seitenwechsel
Image/Bildoptionen: fit Cover, center, Border, Slider-Image, Random-Image, Sounds-Image
Button Styles: Internal Link, Internal Link neue Seite, Download, Sound, Image-Overlay, Mail, Table
Seiteneigenschaften Optionen (weitere Konfigurationen): «Swissness», «Link Seitenanfang», «ohne Footer», «Als Filter darstellen»
Die hier gemachten Beschreibungen folgten der Sitemap-Reihenfolge.
Im Grundsatz wurde sehr streng auf gleich Abstände und Aufbauten geachtet.
«KISS» & «weniger ist viel mehr» wurde bis jetzt im Webdesign streng beachtet und möglichst eingehalten.
Version KMi, 12. November 2020
Folgeinhalt: Hellgrauer Hintergrund
- Auf Homepage sind alle Inhaltselemente immer links: 40% – Bildspalte rechts: 60%
- Buttonklasse: «internal Link»

Beispiel fluides Bildverhalten (aus Element: Flächenelement LFE)
Aktion Juni 2024: Styles Checkbox akt. Bild deckt ganzen Container, Klassen in Styles entfernt, fixe Höhe Bild entfernt
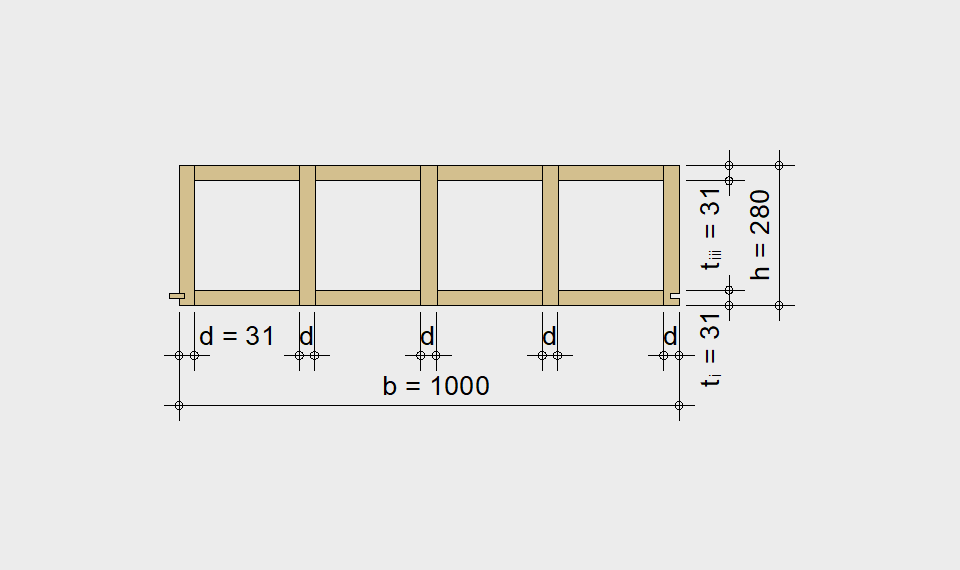
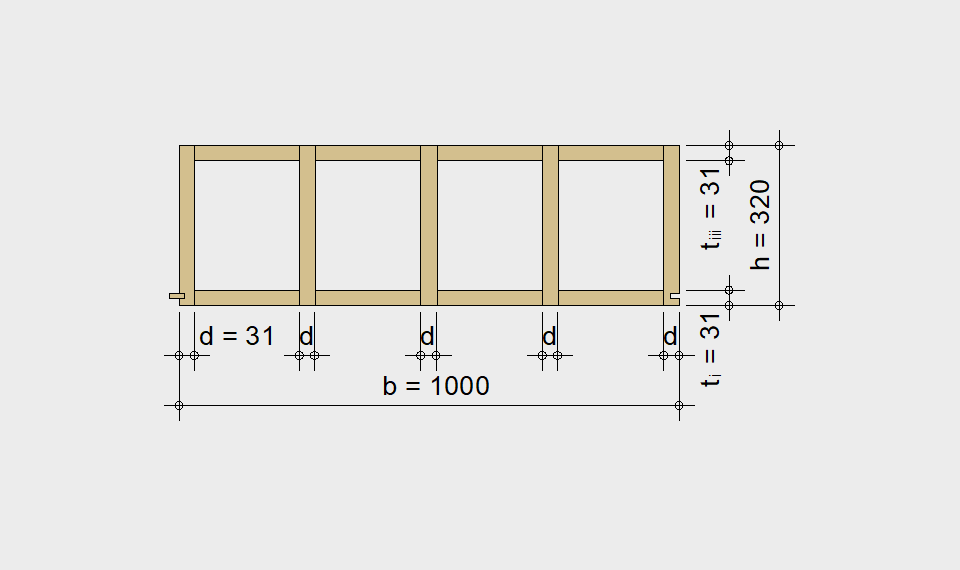
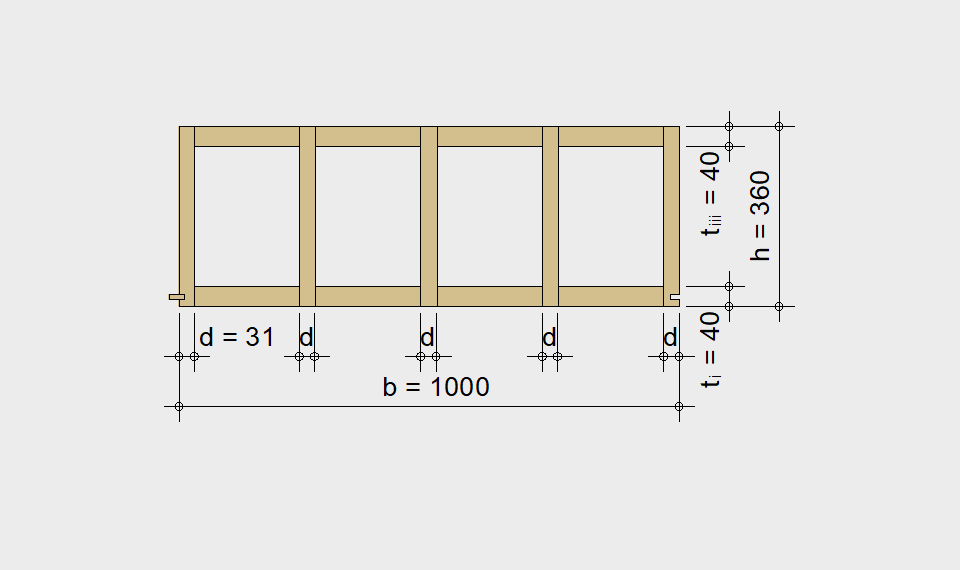
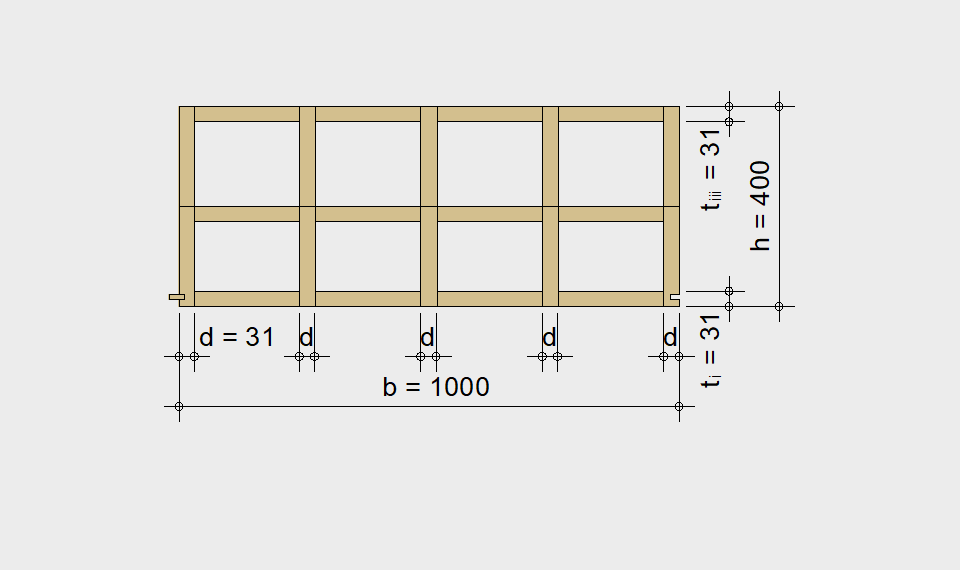
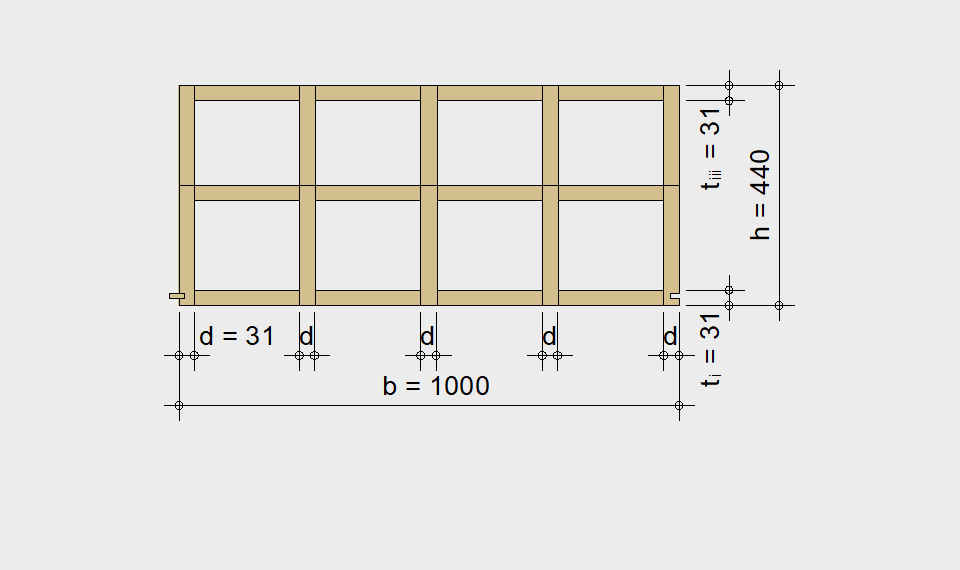
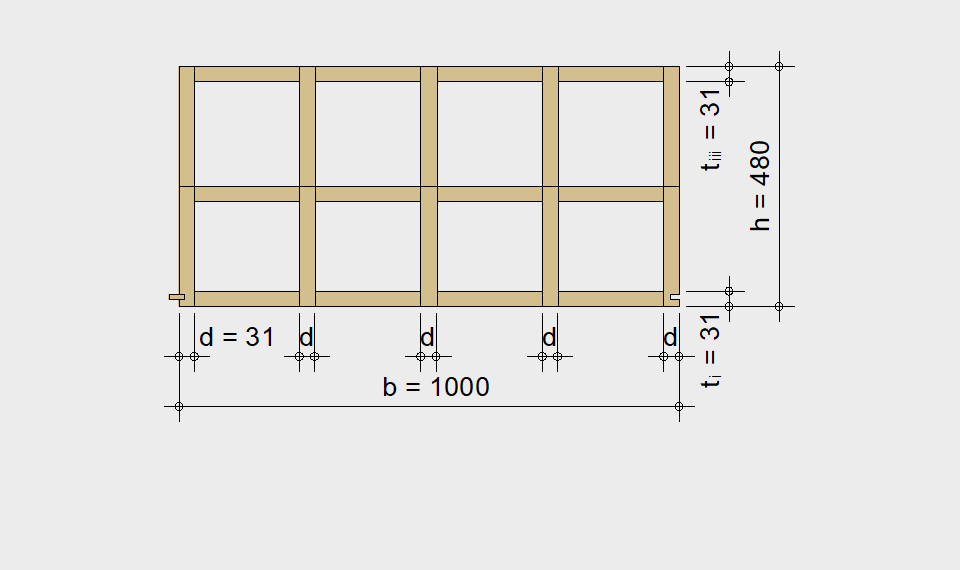
Details sind zu besprechen, MUSTER-TEXT:LIGNATUR-Flächenelemente sind die ideale Lösung für den mehrgeschossigen Wohnungs-, Büro- oder Schulhausbau. Sie werden auch gerne in Sporthallen oder bei Aufstockungen eingesetzt. Ihre Deckbreite beträgt 1'000 mm, die maximale Länge 16 m, Überlängen sind nach Absprache möglich. Je nach Anforderung können die Elementhöhen zwischen 90 und 360 mm frei gewählt werden. LIGNATUR-Flächenelemente für Spannweiten bis 12 m modifizieren wir abhängig von Brand- und Schallschutz, Schallabsorptions- und Wärmeschutzanforderung spezifisch für Ihr Objekt.
Dunkel grauer Hintergrund / Spalte 40%
- Die Portraitbilder funktionieren als ein Zufallsslider, Wechsel bei jedem neuen Zugriff auf die Seite, keine Auto-Slide aus Performance-Gründen und stetiger Wechseln verwirrt (wer ist jetzt mein Ansprechpartner?)verwirren
- Textspalte links: 40% – Bildspalte rechts: 60%
Folgeseiten (dunkelgrau), Spalten jeweils je 50%
- Styles werden dem Gridcontainer zugewiesen


Hellgrauer Hintergrund / Spalte 50%
- Bild rechts: Image fit:cover
- Spalte rechts 50%

Beispiel Downloadhinweise: (Stärken LIGNATUR)
Das Element
Statik
Feuerwiderstand
Ästhetik
Ökologie
Schalldämmwerte
Schallabsorptionsgrade
Wärmedurchgangskoeffizient
Montage
LIGNATUR easy - Standardlängen ab Lager Händler
Im Gridelement 2 separate Inhaltselmenete (links) Text und Dateiverweise, rechts Bild (grau auf grau = Spezialfall freigestellt)

Einfaches Text-Bild-Element grau-grau (Statik Decke)
Text links, bild rechts angeschlagen
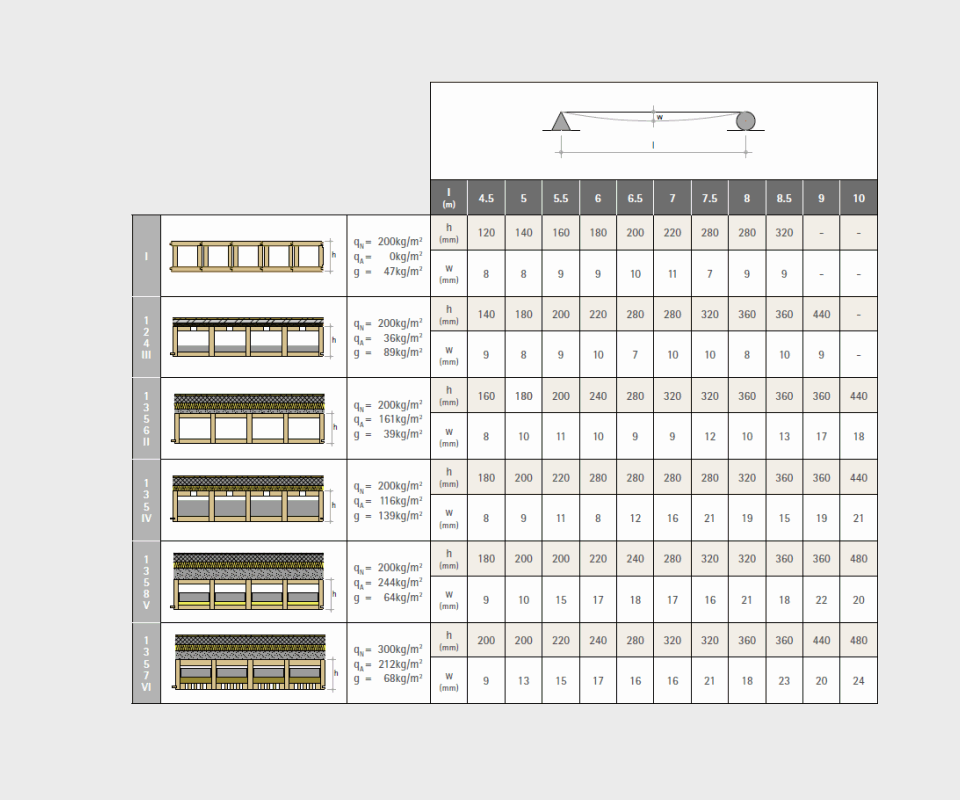
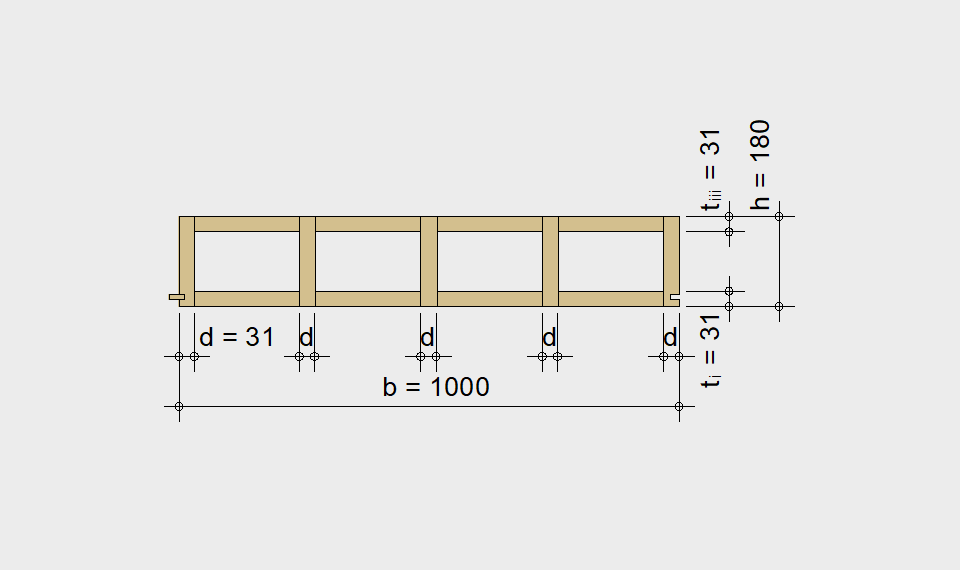
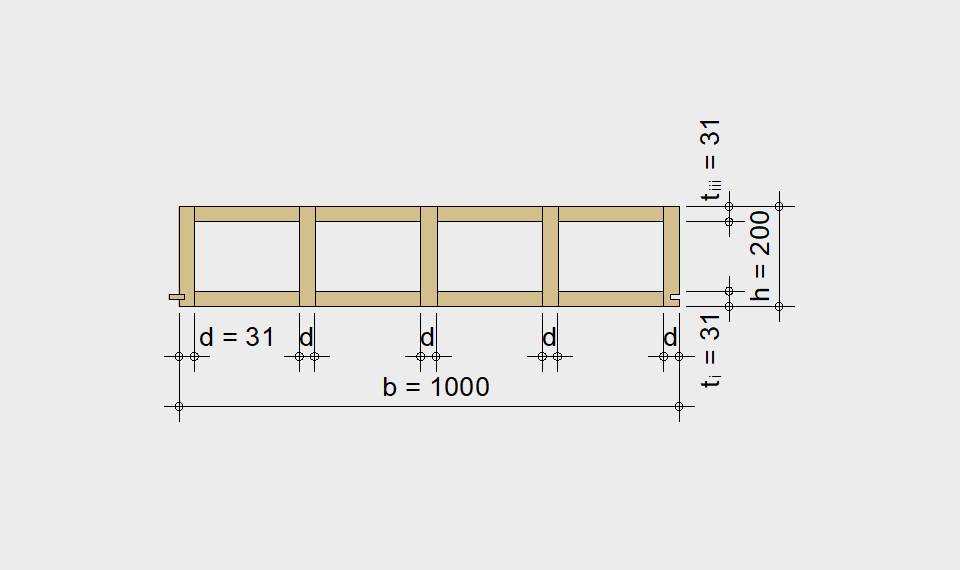
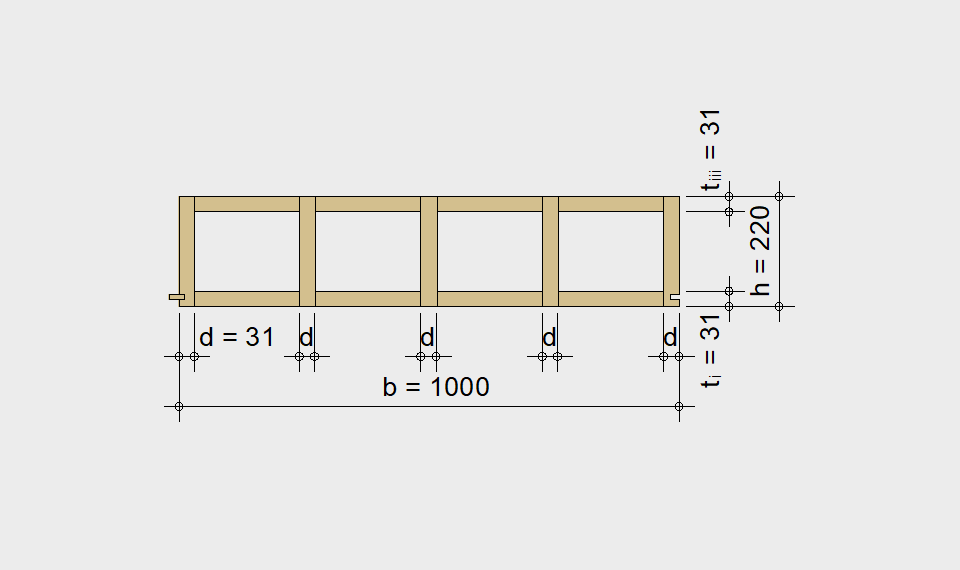
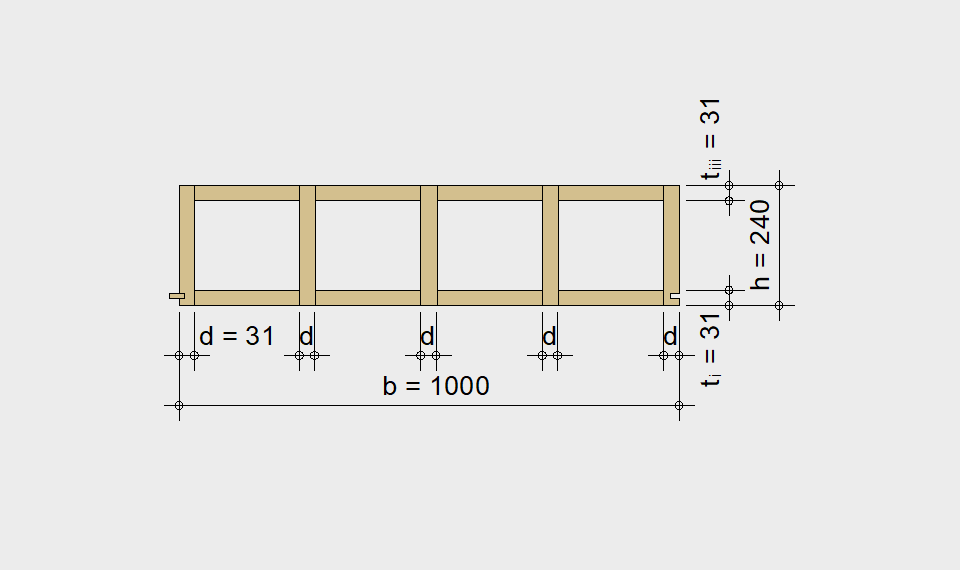
Lesen Sie aus der Tabelle, mit welcher Elementhöhe h welche Spannweite l überspannt werden kann. Für alle gezeigten Deckensysteme sind Tragfähigkeit, Gebrauchstauglichkeit und Schwingungsnachweis erfüllt.
Durchbiegung w (qd) = l / 350
- qd = (1 + kdef) ∙ (gk + ѱ1 ∙ qk)
- Kriechbeiwert kdef = 0.6
- ständige Einwirkung gk = g + qA
- Eigengewicht Element inkl. Befüllung g (Angaben in Tabelle für h = 200 mm)
- Auflast Bodenaufbau qA
- veränderliche Einwirkung qk = qN
- Wohnungsbau qN = 2 kN/m2, ѱ1 = 0.5
- Schulhausbau qN = 3 kN/m2, ѱ1 = 0.7
1. Eigenfrequenz f1 (gk + 0.3 ∙ qk) ≥ 8.0 Hz oder 8.0 Hz > f1 (gk + 0.3 ∙ qk) ≥ 5.1 Hz
Schwingbeschleunigung a (gk + 0.3 ∙ qk) ≤ 0.2 m/s2
Durchbiegung w (F = 1 kN) ≤ 1.15 mm
1 Parkett
2 Fermacell Estrichelement 25 mm
3 Zementestrich 50 mm
4 Holzfasertrittschalldämmung 20 mm
5 Mineralfasertrittschalldämmung 40 mm
6 Fermacell Wabenschüttung 30 mm
7 Splitt elastisch gebunden 60 mm
8 Splitt elastisch gebunden 80 mm
I LIGNATUR-Kastenelement (LKE)
II LIGNATUR-Flächenelement (LFE)
III LFE mit Schüttung 50 kg/m2
IV LFE mit Schüttung 100 kg/m2
V LFE silence12
VI LFE silence12 mit Akustik
Gridelement mit Slider-Image rechts (Kennwerte)
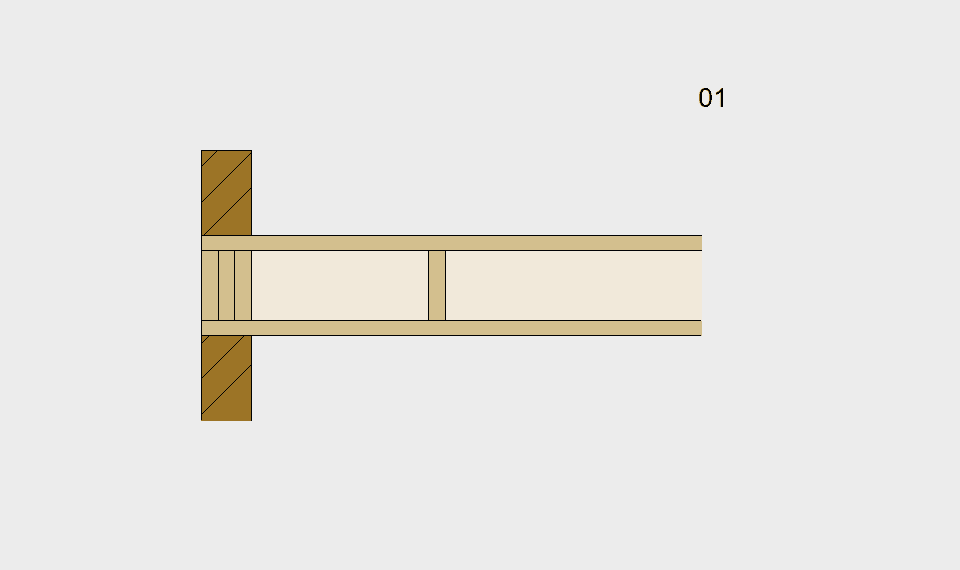
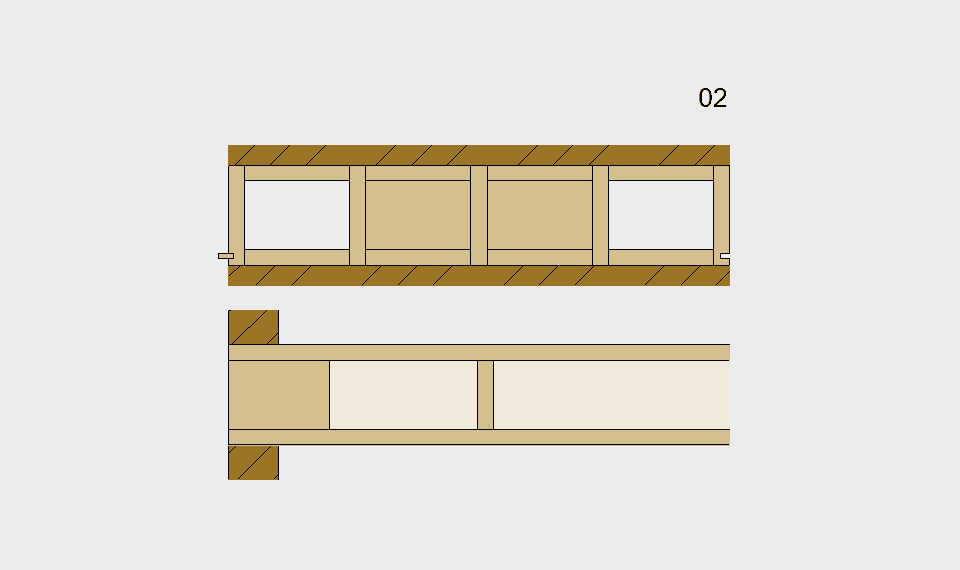
Am Auflager empfehlen wir als erstes eine statische Verstärkung über drei Querstege in den Hohlkammern. Ist das nicht ausreichend, wird die Kammer lokal massiv ausgeführt. Meist reichen zwei Kammern.

Spezialfall Bildschnitt (Ästhetik, Lasur)
Drei Bildschnitte in eines integriert.
Zwei Drittel der Elemente verlassen das Werk unbehandelt und bleiben naturbelassen. Auf Wunsch behandeln wir die fertigen Elemente bereits im Werk. Lasieren wir die Elemente weiss, hat die Asteinleimtechnik zur Folge, dass die feinen Schwindrisse im Ast unsichtbar sind.
1 Naturholz Fichte
2 Lichtschutz
3 Weisse Lasur
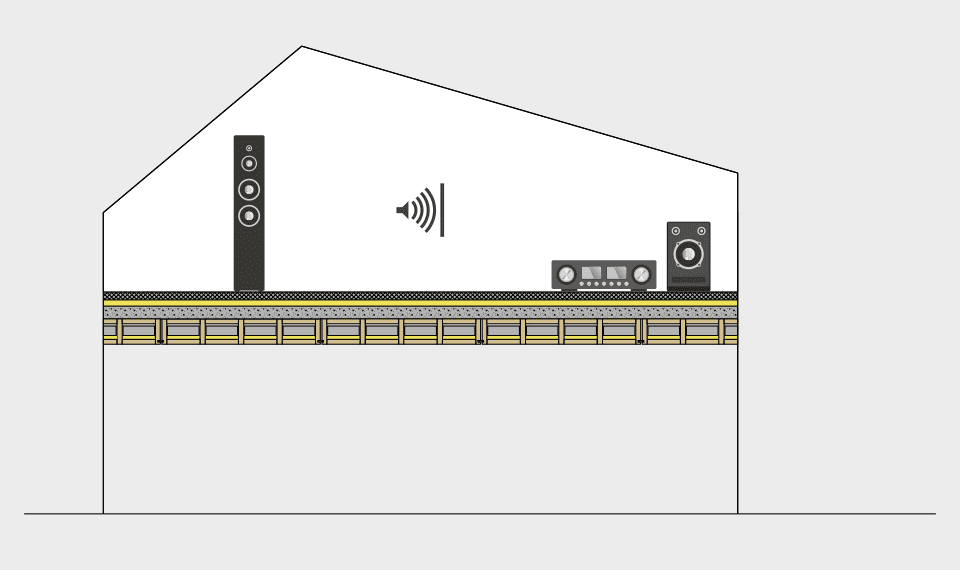
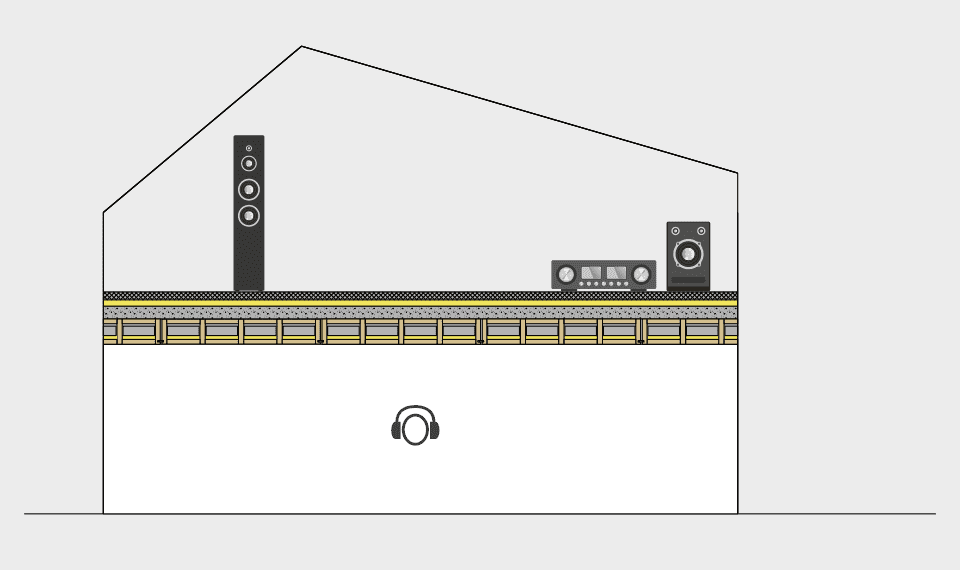
Text & Medien Element (Hörbeispiele Nachhall)
Anmerkung: YT nach URL einfügen geht nicht
Videos werden generell via Youtube verlink und abgespielt. Speziallink in Text: Internal-Link-mit-Icon
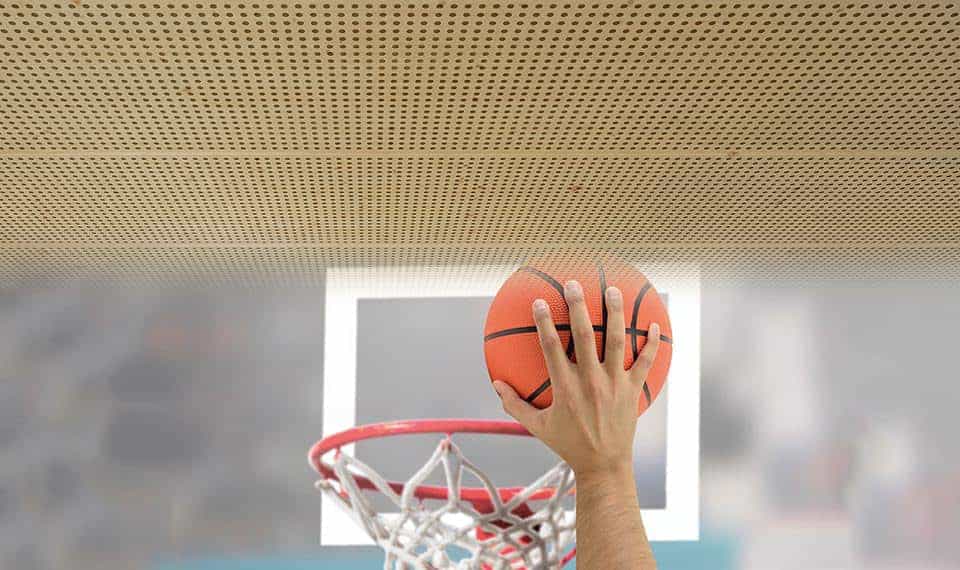
Nachhall, das Geräusch das in geschlossenen Räumen oder abgegrenzten Bereichen gehörte werden kann, nachdem es von Wänden, Boden oder Decke reflektiert worden ist.
Das Basketballwurfbeispiel in einer Dreifachturnhalle mit einer Betondecke zeigt das 12 Sekunden Nachhall störend sind. Gefordert sind 2 Sekunden.
Hören Sie anhand weiterer Beispiele, was Lignatur Akustik-Decken wirklich an Schall absorbieren. Verwenden Sie dafür hochwertige Lautsprecher oder einen Kopfhörer.

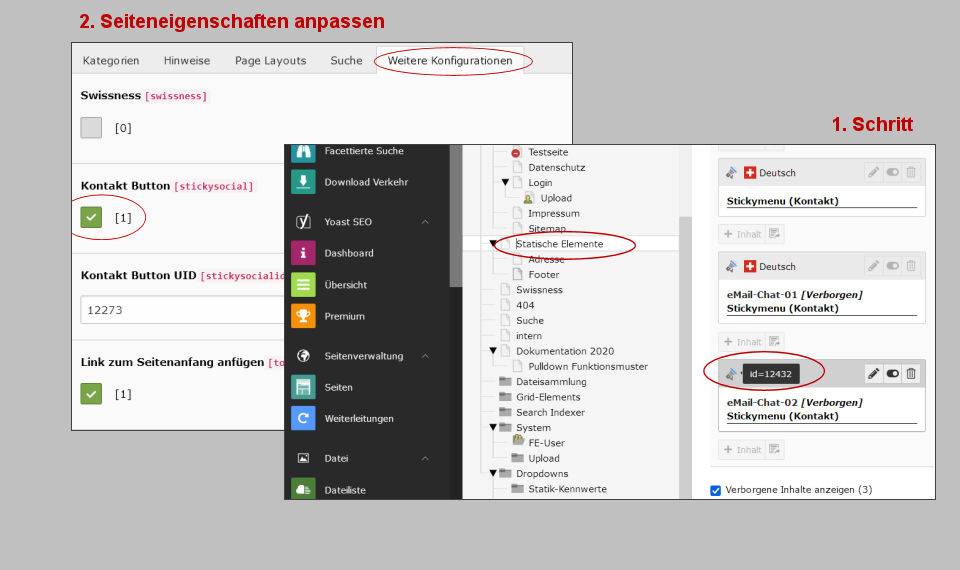
eMail-Chat Slider
- 1) Die Inhalte werden in der Seite «Static Elements» erstellt (Template: «Sticky Menu»)
- 2) Nach erstellen des Inhaltes muss die ID des neuen «Sticky Menu» vermerkt werden und dann in «Seiteneigenschaften» entsprechend vermerkt werden (Screenshot 2.)
Sprechende Pull-Down-Menu Extension (Spezialprogrammierung)
Die Pull-Down-Menus werden auf der Website via Plugin ausgegeben und erhalten dabei auch eine individuelle eigene Sprechende-URL. Dazu müssen zuerst im Systemordner «Dropdowns» alle notwendigen Datensätze erfasst werden. Diese können per Klick ein- oder ausgeklappt werden. Es sind dies:
- «Seitenübersetzungen» (folgen am Schluss des erfassten deutschen Datensatzes)
- «Seite»
- «Kategorie»
- «Dropdown-Item»
1. Schritt: Bereiche erfassen
Wenn nicht bereits vorhanden, soll der Haupt- oder Unterbereich (siehe später Filterauswahl) erfasst werden. Dieser soll immer gleich aufgebaut werden wie die Sitemap-Struktur! Durch das Anlegen der einzelnen Sub-Kategorien (Ordner) ist dann eine genaue Zuordnung möglich.
2. Schritt: Erfassen der «Drop-Down» Inhalten
Unter «Dopdownitem» können über die Funktion «+» die eigentlichen Inhalte definiert werden, welche durch die spätere Auswahl im Plugin über das Dropdown Menü dann auf der Webseite ausgeben werden.
Hierbei muss jeder Auswahloption (Drop-Down-Menu) einzeln befüllt werden. Die Fremdsprachen werden erst nach Fertigstellung erstellt!
3. Schritt: Inhalt des «Dropdownitem»
- Der befüllte «Title» wird auf der Website dann als Auswahl-Wert im Pulldown angezeigt
- Im Feld «Image» können gewünschte Bilder definiert werden
- Falls nur «Box 1» Inhalt aufweist, wird der Inhalt einspaltig ausgegeben
- wird auch «Box 2» befüllt, wechselt es automatisch auf eine 2-Spalten-Ausgabe
- in den Inhalts-Boxen können Texte, Links oder PDFs erfasst werden.
Durch den im ersten Schritt angelegten Bereich (Schritt 1) erscheint danach im Template die «Kategorie» als auswählbarer Filter. Hier ist daher die genaue Zuordnung auszuwählen!
4. Schritt: Einfügen des Plugin in entsprechender Seite
- Die Vorlage – der Plugin – wird unter der jeweiligen Seite (am besten per Kopieren) eingefügt und aktiviert.
Im geöffneten Plugin müssen folgende Einstellungen definiert werden:
- «Header»: Eingabe des Titels (Typ Verborgen)
- «Icon»: falls erwünscht kann ein entsprechendes Icon dem Pulldown zugeordnet werden
- «Startingpoint»: Festlegen, welcher Inhalt zu Beginn bei Seitenaufrufs im «Dropdown» gezeigt werden soll.
Falls alle notwendigen Inhalte definiert und abgefüllt wurden – wird das Pull-Down, also diese Extension, auch weinwandfrei funktionieren ;-)


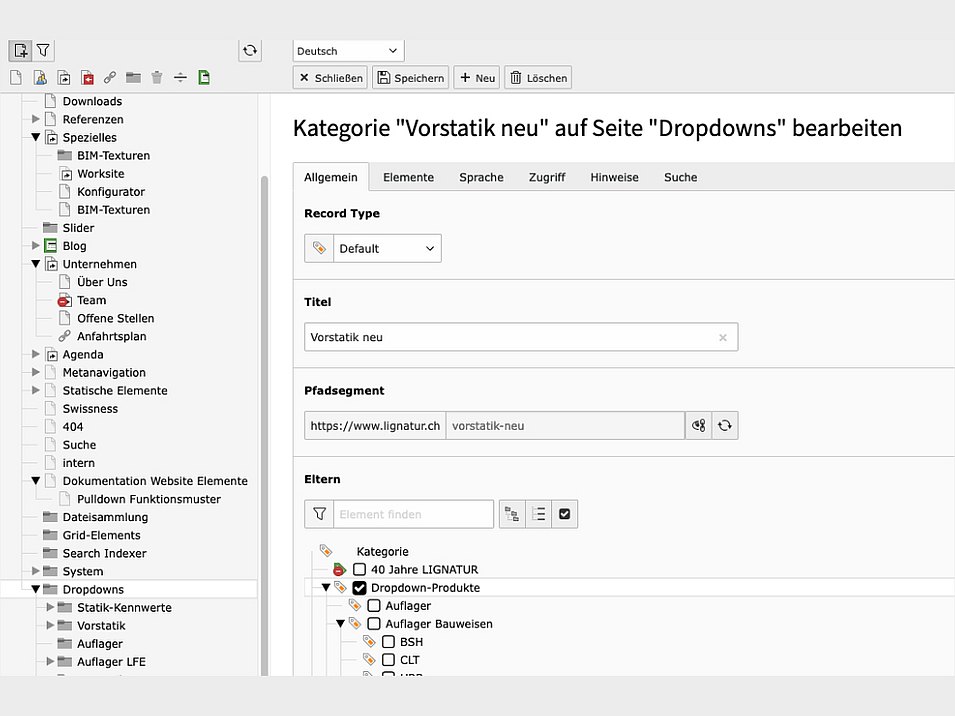
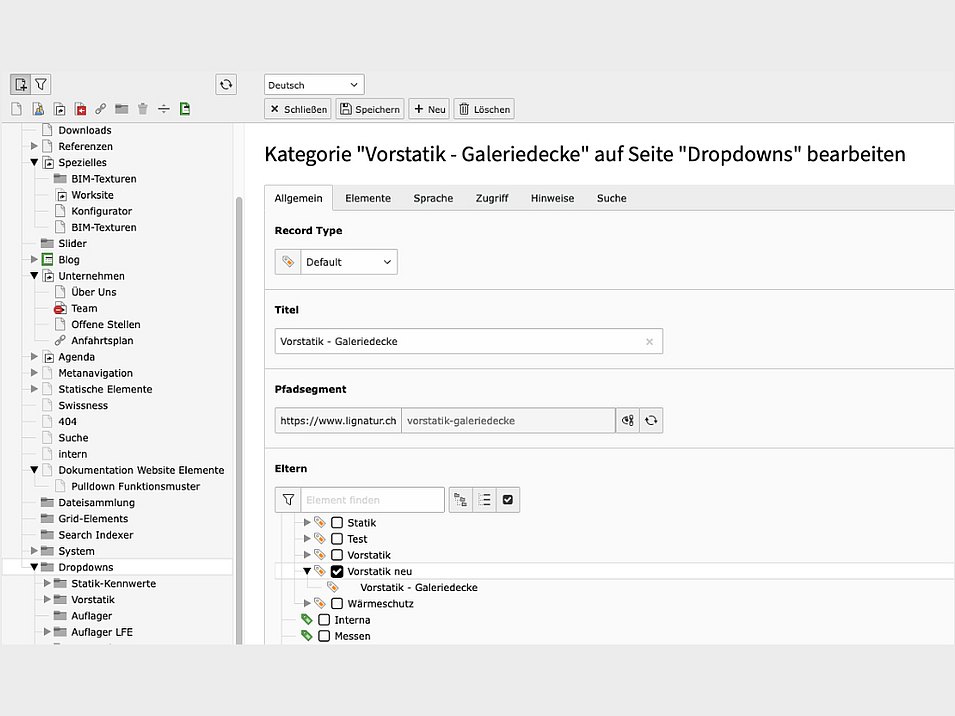
Kategorien für Dropdowns
Die Kategorien werden alle auf der Seite «Dropdowns» (Seitentyp Ordner) erfasst.
Der Kategorie wird jeweils die Elternkategorie zugeordnet.
Beispiel:
«Vorstatik neu» hat als Elternkategorie «Dropdowns»
«Vorstatik - Galeriedecke» hat als Elternkategorie «Vorstatik neu».
Aktion Juni 2024: Infoboxen eingefügt Probleme Spalte Wert ist nicht erlaubt

Egal ob zu Hause, bei der Arbeit oder in der Freizeit.

Juni 2024: 4 Spalten Grid mit Text
Anwendungsbeispiele von LIGNATUR-Decken- und Dachelementen in verschiedenen Gebäudetypen.
In Schulen ist eine gute Schalldämmung besonders wichtig, um eine ruhige Lernumgebung zu schaffen. LIGNATUR-Elemente bieten in Kombination mit geprüften Bodenaufbauten eine effektive Schallisolierung und verbessern zudem die Raumakustik durch ihre schallschluckenden Absorber. Lehrer schätzen die LIGNATUR-Decken, weil sie die Lärmbelastung in Klassenzimmern und Fluren minimieren, was die Konzentration der Schüler fördert.
In Kindergärten und Kindertagesstätten sind die sichtbare, natürliche Holzoberfläche und die Schalldämmung entscheidend für das Wohlbefinden der Kinder. Die LIGNATUR-Elemente sorgen für ein angenehmes Raumklima und einen reduzierten Lärmpegel. Architekten bevorzugen in Kindergärten die Installation von LIGNATUR-Decken, damit man sich im Winter in den Räumen wohlig warm fühlen kann und um die Geräuschkulisse zu optimieren.
In Mehrfamilienhäusern sind Brandschutz und Schallschutz von großer Bedeutung. LIGNATUR-Elemente bieten einen Feuerwiderstand von bis zu 90 Minuten und sorgen mit dem silence12-System für eine effektive Schalldämmung. Ingenieure und Bauphysiker in ganz Europa empfehlen LIGNATUR-Decken, denn sie erhöhen den Brandschutz und sie minimieren die Schallübertragung zwischen den Wohnungen.
Hallenbäder benötigen Materialien, die große Spannweiten überbrücken können und sich für das Hallenbadklima eignen. LIGNATUR-Elemente erfüllen diese Anforderungen und sorgen zusätzlich für eine gute Raumakustik. LIGNATUR-Elemente mit Ihren vielfältigen Akustikvariationen zieren eine Vielzahl von Hallenbädern und Freizeitbädern.
Nicht nur Hallenbäder auch Sporthallen erfordern eine stabile Konstruktion mit guter Akustik. LIGNATUR-Elemente bieten die nötige Tragfähigkeit und verbessern die Akustik durch ihre Absorber. Für jeden Akustiktyp sind die entsprechenden Schallabsorptionswerte hinterlegt.
In Büros sind eine gute Raumakustik und ein Wohlfühlklima wichtig, um ein produktives Arbeitsumfeld zu schaffen. LIGNATUR-Elemente tragen zu einer ruhigen und komfortablen Arbeitsatmosphäre bei.
Wer möchte all die bereits erwähnten Vorteile nicht auch bei sich zu Hause nutzen? Das ist bestimmt der Grund, warum LIGNATUR auch gerne im Einfamilienhaus eingesetzt wird und insbesondere häufig in der Sanierung Anwendung findet.
Diese Beispiele veranschaulichen die Vielseitigkeit und die Vorteile von LIGNATUR-Decken- und Dachelementen in unterschiedlichen Bauprojekten.
E-Mail Chat seitlich
Team
Albert Hämmerle
Technische Beratung
Christoph Hiltbrunner
Technische Beratung
Michael Rammo
Geschäftsleitung, Leiter Technische Beratung
Nicolas Seidlitz
Technische Beratung
Kontaktieren Sie unser Beraterteam.
Ralph Schläpfer
Geschäftsleitung
Markus Zgraggen
Technische Beratung
h1 Titel
h2 Titel
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren. Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den Weg. Als es die ersten Hügel des Kursivgebirges erklommen hatte, warf es einen letzten Blick zurück auf die Skyline seiner Heimatstadt Buchstabhausen, die Headline von Alphabetdorf und die Subline seiner eigenen Straße, der Zeilengasse. Wehmütig lief ihm eine rhetorische Frage über die Wange, dann setzte es seinen Weg fort.